
Is the web mobile development still relevant in IFS Applications8? If so, should the screen shots be updated
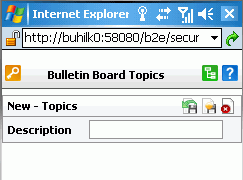
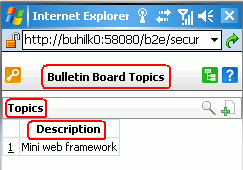
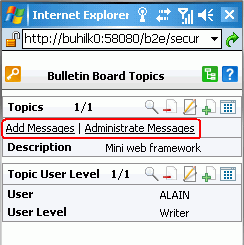
IFS Mobile web forms are light weight web pages suitable for viewing through mobile devices. Most of the mobile devices today (e.g.: Phones, PDA;s, Pocket PC's) comes with a built in web browser. The ability to use IFS Applications from a mobile device provides great versatility and flexibility. The figure shows how a simple mobile web page query dialog is displayed on a mobile web browser.

In this tutorial we will look into how a mobile web page is developed using the IFS Web Client framework. The basic development concepts are the same as a normal web page. So we would only look at the specific development differences between Mobile web forms and Basic web forms.
Since we are talking about web pages that load onto mobile web browsers, we are limited to a basic level of development capabilities. As an example mobile browsers don't support popup browser windows or DHTML. For a detailed list of such limitation visit Mobile Limitations link.
Due to the above PDA limitations some of the framework option and functionalities are not supported on the mobile webclient framework. The following is a list such supported and non-supported functionalities as compared to the main webclient framework. As the mini framework is fairly new, the list is expected to change overtime.
Supported Functionalities
Non-Supported Functionalities
From a developers point of view apart from a few changes, everything else is the same as a basic web form.
package ifs.demorw;
import ifs.fnd.asp.*;
import ifs.fnd.buffer.*;
import ifs.fnd.service.*;
import ifs.fnd.*;
import ifs.fnd.webmobile.web.*;
public class OrderHeader extends MobilePageProvider
{
//===============================================================
// Static constants
//===============================================================
public static boolean DEBUG = Util.isDebugEnabled("ifs.demorw.OrderHeader");
...
}
protected void printContents() throws FndException
{
ASPManager mgr = getASPManager();
appendToMobileHTML(lay.show());
}
With the appendToMobileHTML( ) function you can append html-code to the page. The show() function on the ASPBlockLayout object displays the block. When displaying a block on a mobile page the framework will override the show( ) function with a similar function on the MobileBlockLayout class. This class handles all the block layout related functions relating to mobile web pages. Good news is you don't need to worry about it, the framework does it for you.
As the mobile device is a limited resource
environment, it is always best to keep things simple. The following few tips
should get you going..!



Modules can simply provide their navigator node using the new interface introduced in the framework. The framework then scans for such classes and constructs the Navigator.
package ifs.module; import ifs.fnd.asp.*; import ifs.fnd.webmobile.web.*; public class moduleMobileNavigator implements MobileNavigator { public ASPNavigatorNode add(ASPManager mgr) { ASPNavigatorNode nod = mgr.newASPNavigatorNode( "Module" ); nod.addItem( "TRANSLATABLECONSTANTXX: Example Page", "module/mobile/example.page"); return nod; } }